Gone are the days when you try installing lots of software just to test and automate web works.
The Cypress.js Framework is among the fastest and easiest JavaScript-based End to End Test Frameworks.
But before moving to cypress.js let’s learn the basics of testing which is E2E.
End-to-End Testing Framework
The end-to-end testing framework is a set of tools and technologies that are used to test an application from the user’s perspective. It takes into account the complexities of different operating systems, browsers, and devices.
End to End Testing includes tests at the user interface, system, and data levels. It is a form of integration testing that validates an entire system or subsystem. E2E testing is not easy to do manually. A framework can help automate this process and make it easier for developers to write E2E tests.
Introduction to Cypress.js

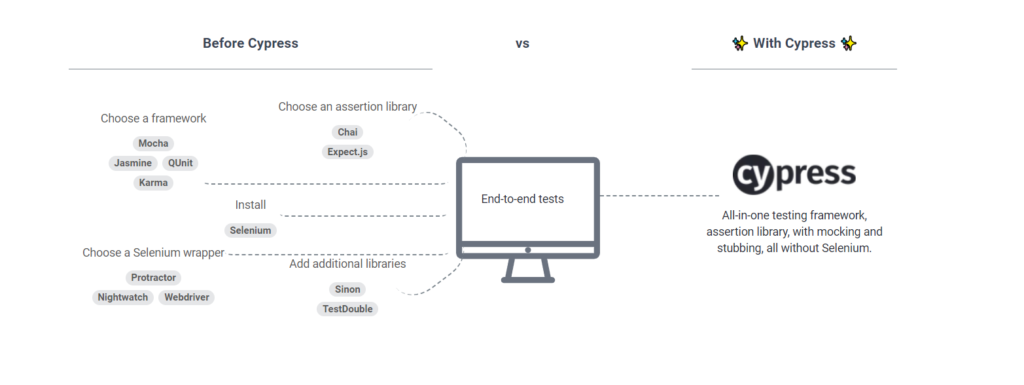
Before Cypress.js there are a plethora of frameworks and assertion libraries like Mocha, Chai, etc that cause cumbersome and confusion.
But with Cypress things are different!
Let’s get started with Cypress.js
Learning about automation, if you are already familiar with tools like selenium or puppeteer you might wonder now what the heck is Cypress.js.
What is Cypress.js
Cypress.js is a javascript-based web automation framework that is used to test modern websites. Unlike other automation tools, cypress.js does not require downloading a hefty package and assembling it all together.
It is rich in the documentation and you can read the whole process of automation via the official docs.
One thing cypress comes out of the box is the features to test in the browser like manual testing.
You run a test case => The case gets executed in the browser with the user interface and you can actually see what’s going under the hood.
Run your first automation test:
Below are the steps through which you can run the very first automation script that will work on your behalf.
Not exactly but more like of it.
Obviously, developers and QA needs to get the software tested either via automation or sometimes via manual testing
before going to production.
Step 1: Installing cypress
Now there are different ways to install you can refer to this cypress installing guide here.
I personally used npm with just 2 steps:
cd /your/projectFolder/path
npm install cypress --save-dev
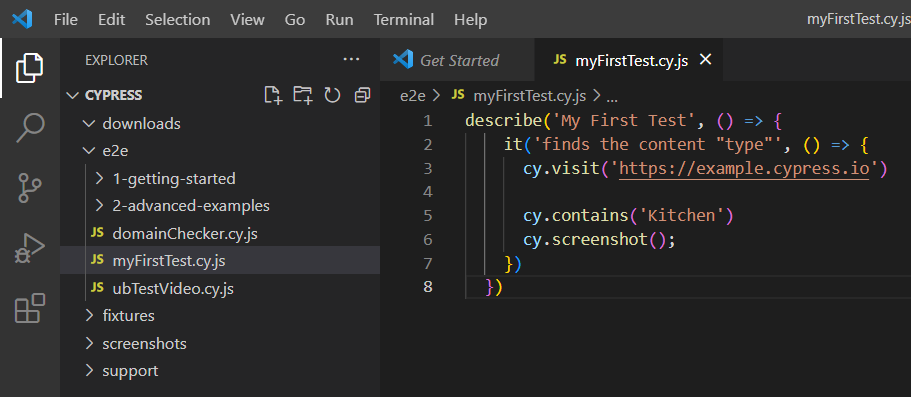
Step 2: After successful installation, write your first test case

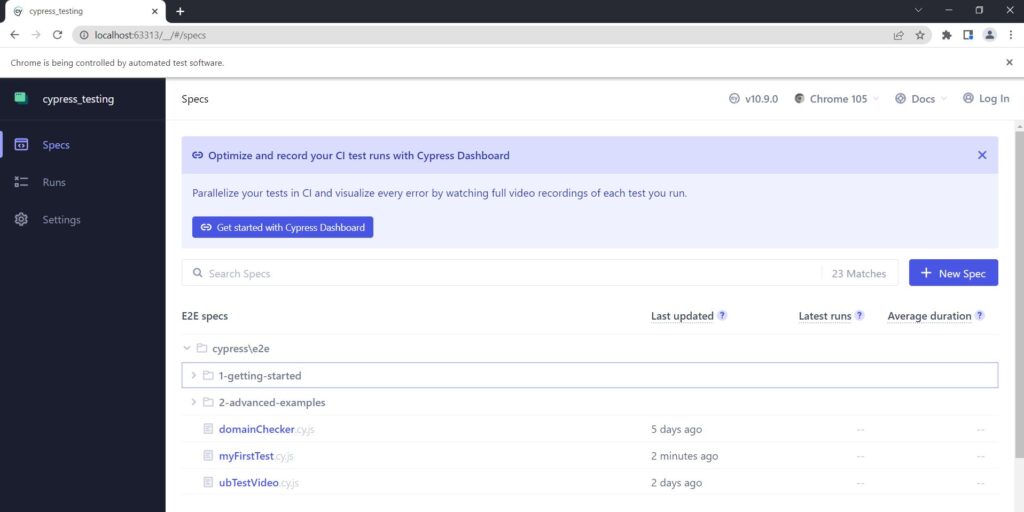
Step 3: Run your Test :
npm run cypress:open

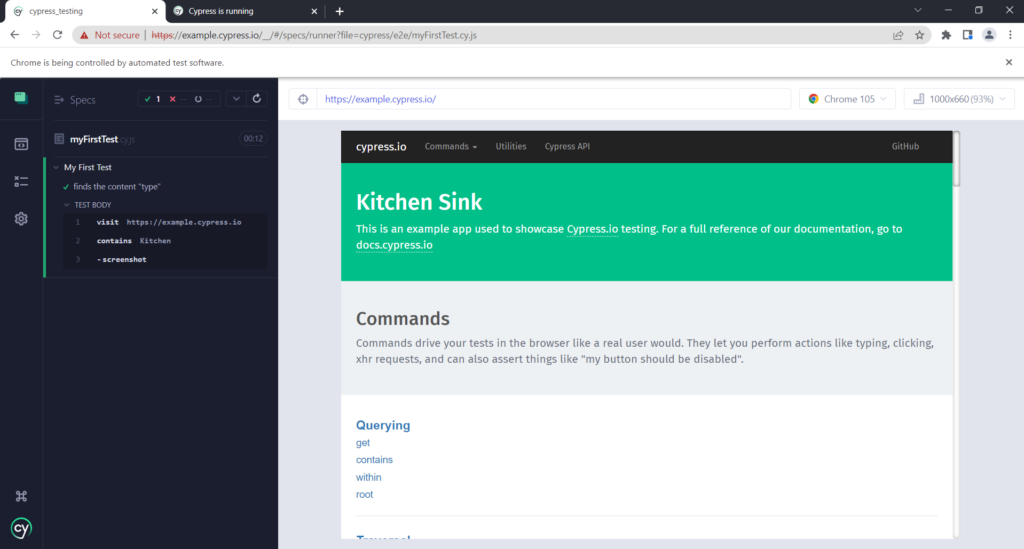
Run your test by clicking on your file likewise I’ve to check myFirstTest.cy.js
Step 4: Voila! You just ran your first automation test script with cypressjs

Now, you can do a whole bunch of tweaks like you can set a viewport for a specific size and ratio like for an iPhone and Desktop.
with :
cy.viewport(‘iphone-5’)

Or click like a user with:
cy.get(‘.btn’).click() // Click on button

The best way to learn is to excel in practice, choose the docs and start writing your test and if you feel stuck, drop a mail to us.
Learn from the docs and start writing your test..Happy Testing!
Also Read: 3 Best File Sharing Websites in 2022